Puppet Design System Redesign
Redesigning the Puppet Design System to better user experience and streamline workflow for engineers and designers.
Problem
Today, the Puppet Design System and the Puppet Style Guide primarily describe individual components: a button, a droplist, a checkbox. This worked well when we had distinctly different products, as each designer combined the components in ways that worked for their product. As the products come closer together, we need to share and re-use more complex patterns, such as filtering systems, tags, and alerts.
These patterns are ubiquitous in one form or other across the web and in applications that we interact with daily. However, the nature of Puppet as a technology, and the use cases around it, introduce additional complexity to those more common implementations. Despite this, they still need to conform to the same underlying design principles.
Outcomes
The Style Guide needs to evolve to support these patterns. Specifically:
- Display design patterns should be findable on the Style Guide
- It should be easy to understand how each design pattern works
- The new design should be able to incorporate new design patterns as they are created
Process
User Interviews and testing.
I began working on this project by interviewing the main users of the PDS. The main users are both UX designers and front end engineers. When interviewing I needed to find out if the navigation still makes sense, how easy the site was for the users to use and what could make it more valuable. I also set users a series of tasks to carry out, this enabled me to see how they use the site and what they struggle with. It was clear a lot of scrolling was taking place to find items and when using the search function some items weren’t appearing that they thought would appear.
Below were my main findings:
- PDS users want more understanding as to how and where components should be used.
- Subsections are needed in navigation.
- Better discoverability is needed in the PDS search function.
Card sorting exercise
From looking at other design systems and after listening to users, I decided that I needed to group what is considered a component, pattern and layout together within the navigation for find-ability. I carried out an online card sorting exercise to do this and the results enabled me to understand where users expect to find certain items.
Solution
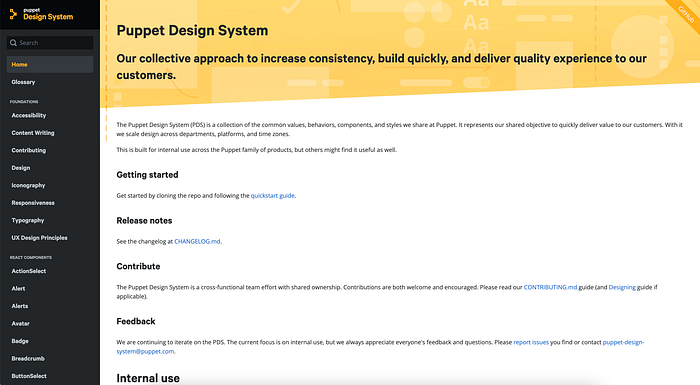
To begin creating a solution, I decided to start where the user would. The home page you see below gives no direction as to where users should navigate too on the site.
Homepage before

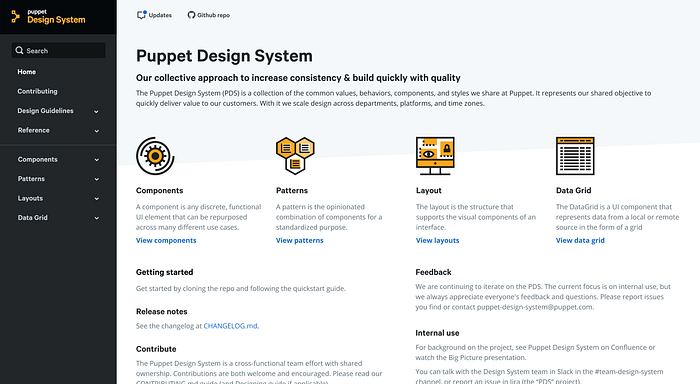
Homepage after
This is when I implemented the key sections of the site onto the homepage, providing clear direction and action for the user to take. It is also more visually pleasing and the information is better structured and easy to read.

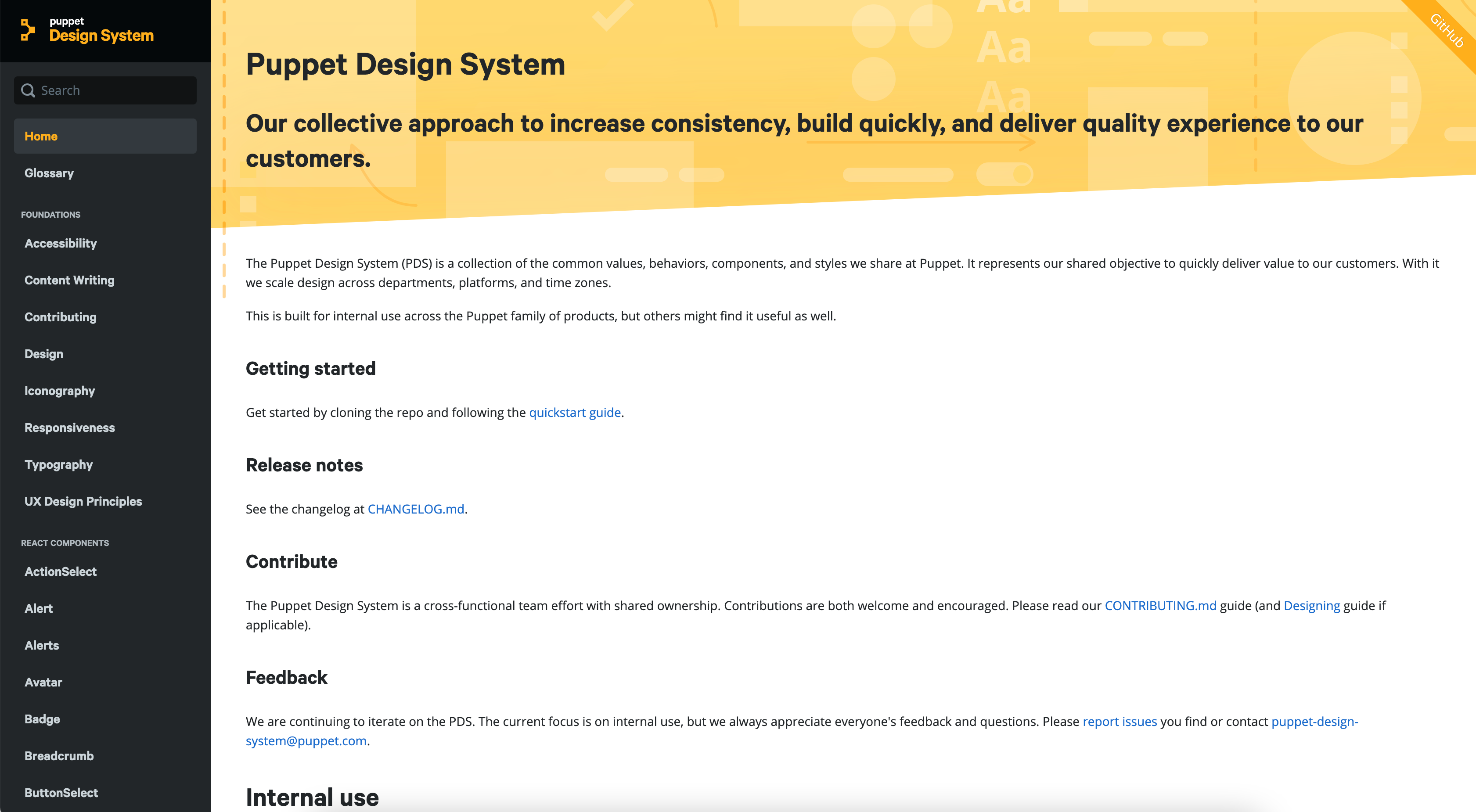
Navigation before
Improving the navigation was the most important part of this project. I wanted to make sure users could get what they need, and get it fast. A drop down menu was most appropriate to avoid long haul scrolling. The card sort helped me to implement.


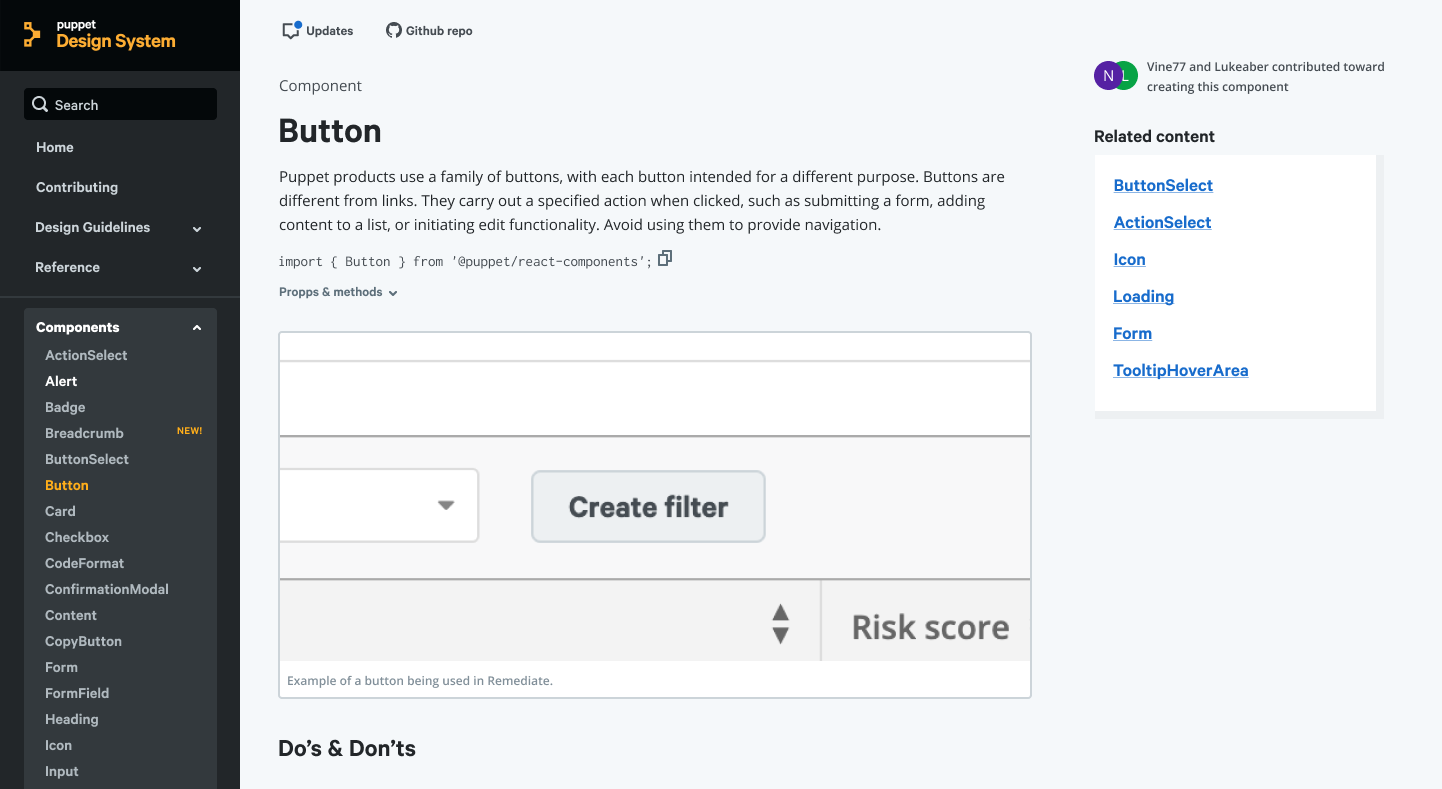
Navigation after
The navigation is a lot more clearer. The user can clearly see:
- What page they are on
- What page they are hovering upon
- What components are new (new badge)
The search is advanced as it also includes in text search. Meaning you can find related components easier!


Additional's
The ‘Updates’ and ‘Github repo’ links at the top of every screen means users can see what updates there have been to the PDS and they can navigate to the Github repo at anytime. Related content has been moved from the bottom of every page to the top to increase find-ability. If users have any queries about who created the component they can find who to go to as Github repo names for the responsible parties are on the top right hand corner of the screen!
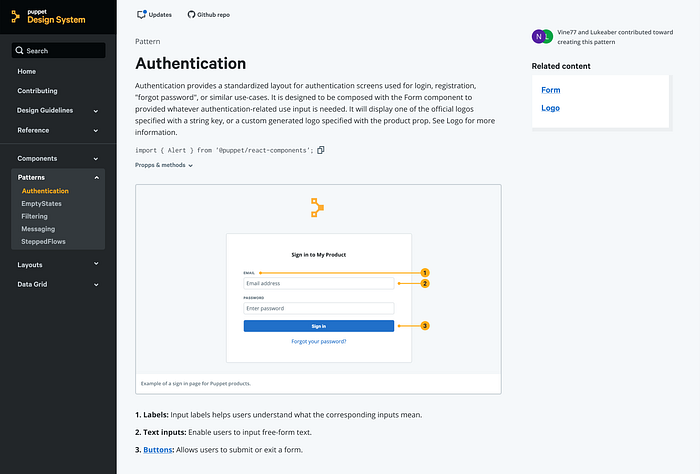
Diagrams were implemented within patterns so users can understand what components create bigger elements.

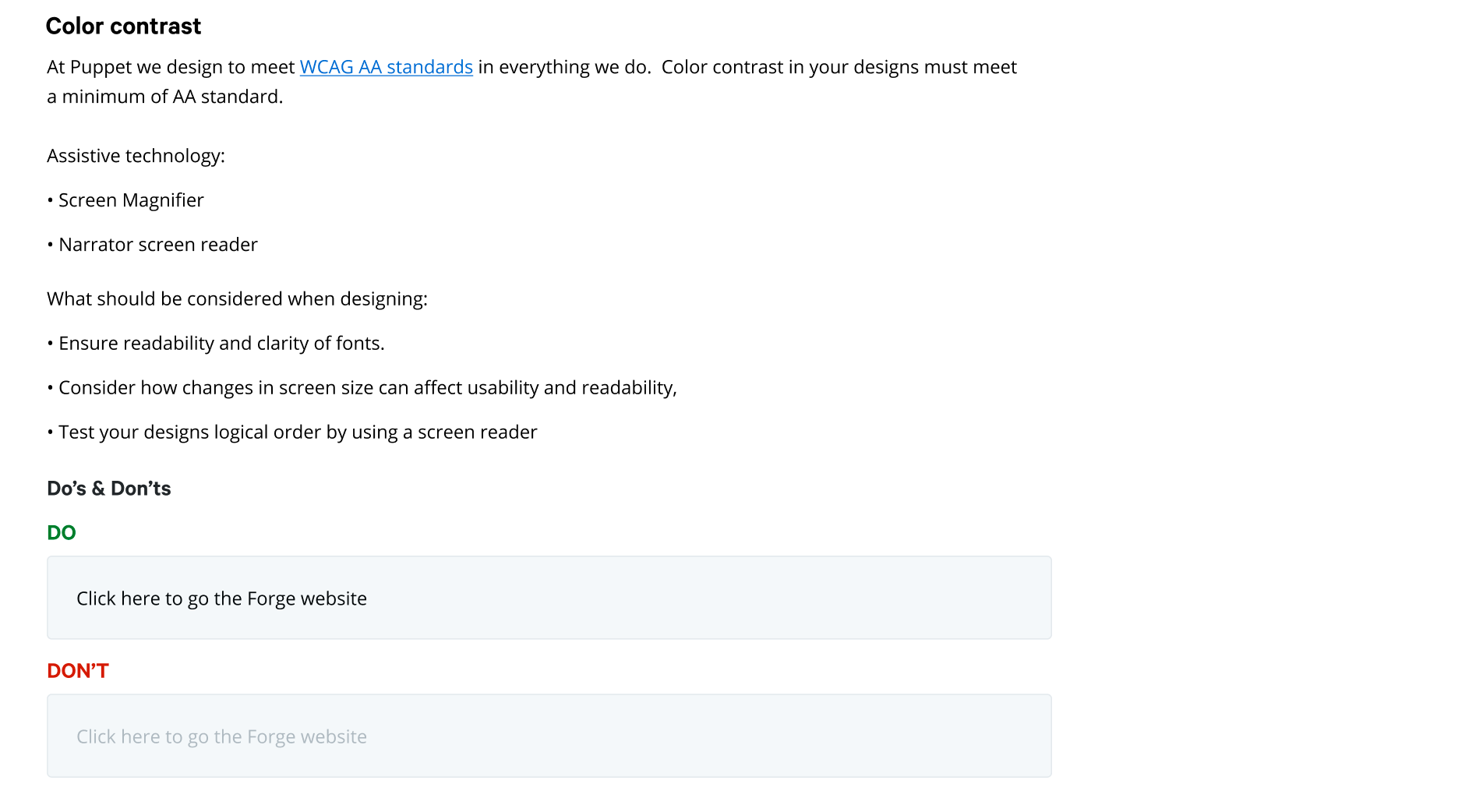
Do’s and Don’ts were also included so users know how to best implement designs to avoid error.

Documentation
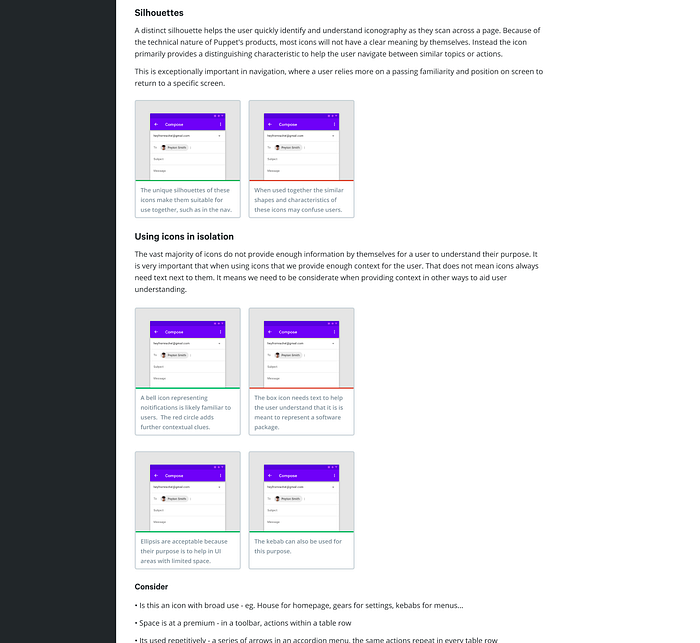
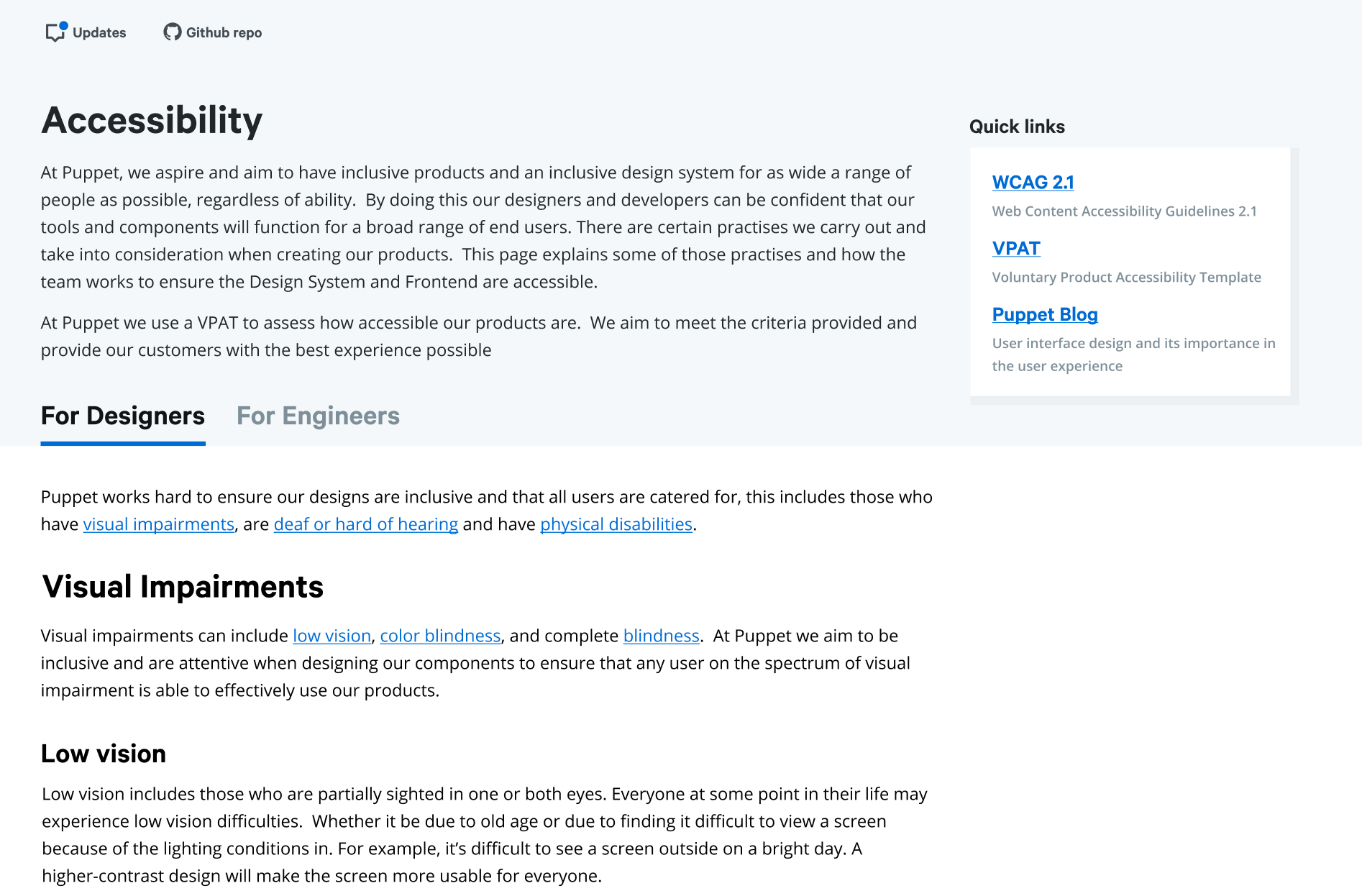
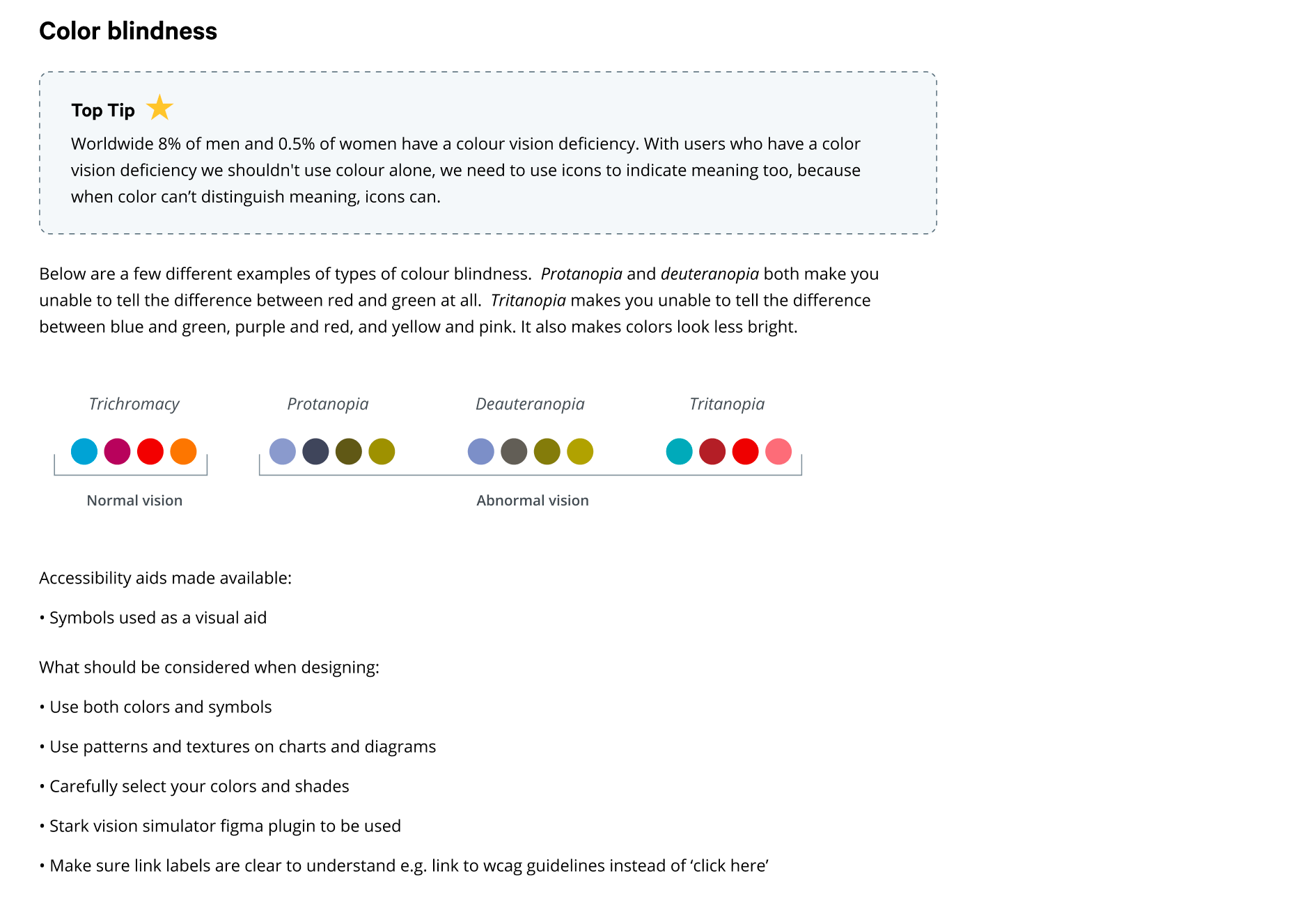
I wanted to improve the documentation around accessibility to make it more visual and descriptive. To begin with, I looked at a lot of other documentation for accessibility within design systems. Such as Carbon, Thumbprint Designs and Lightning Design System. I pinpointed what they addressed well and what Puppet could do better. This part of the project was very much research based for me, I wanted to find out what it was like to be colour blind because I needed to understand the problem before designing for it.
Once I gained an understanding of accessibility and recognised what Puppets design system was lacking, I created two sections on the site, one for designers and one for engineers. I then included top tips of useful sites or plugins for users to test their designs or code. I added the does and don’ts of accessibility to documentation for each topic. This was assisted with images to provide a visual display as to how strong colour contrast should be.



-
These designs have not yet been implemented on puppet.style but keep an eye out as they are in the pipeline 👀
Thank you for taking the time to read this case study. If you’d like to chat with me or have any questions about this project, drop me a line at hello@emmacorbett.design ✉️
